Recent post
Halo hari gini Tahun 2018 belum bikin akun Instagram? Kalau belum bikin akun Instagram yuk daftar dulu karena Instagram belakangan ini lagi hitz banget lho guys.
Instagram merupakan kebutuhan pokok untuk anak-anak hitz jaman sekarang guys. Namun sayangnya Instagram ini adalah penghabis Kuota Paket Data nomor satu guys karena aplikasi ini boros banget.
Gimana nggak boros guys aplikasi Instagram ini isinya semuanya foto dan video yang banyak sekali jumlahnya sehingga kuota paket data kita wajar saja jika cepat habis.
Untuk itu kali ini saya akan membagikan Tutorial Cara menghemat data ketika bermain Instagram.
Berikut adalah langkahnya :
1. Langkah pertama yang utama adalah Login dulu ke akun Instagram kalian
2.Kemudian masuk ke profil anda
3. Setelah itu ketuk gambar "gear" untuk Iphone dan ketuk gambar "tiga titik vertical" untuk Android pada pojok atas kanan Profil anda
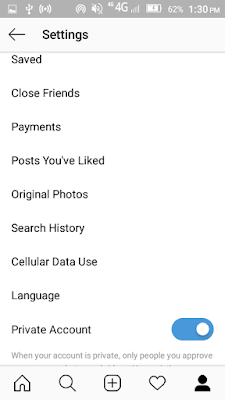
4.Setelah sudah masuk ke setting silahkan pilih Cellular Data Use
5. Lalu kemudian centang pada Use Less Data
Instagram merupakan kebutuhan pokok untuk anak-anak hitz jaman sekarang guys. Namun sayangnya Instagram ini adalah penghabis Kuota Paket Data nomor satu guys karena aplikasi ini boros banget.
Gimana nggak boros guys aplikasi Instagram ini isinya semuanya foto dan video yang banyak sekali jumlahnya sehingga kuota paket data kita wajar saja jika cepat habis.
Untuk itu kali ini saya akan membagikan Tutorial Cara menghemat data ketika bermain Instagram.
Berikut adalah langkahnya :
1. Langkah pertama yang utama adalah Login dulu ke akun Instagram kalian
2.Kemudian masuk ke profil anda
3. Setelah itu ketuk gambar "gear" untuk Iphone dan ketuk gambar "tiga titik vertical" untuk Android pada pojok atas kanan Profil anda
4.Setelah sudah masuk ke setting silahkan pilih Cellular Data Use
5. Lalu kemudian centang pada Use Less Data
6. Selesai sudah Tutorial singkat ini
Namun sedikit catatan bahwa Jika kalian menggunakan data lebih sedikit atau Use Less Data, video dan foto membutuhkan waktu untuk memuat lebih lama melalui koneksi seluler. Sedangkan hal ini tidak berpengaruh jika kalian menggunakan koneksi WiFi Hotspot.
Setelah postingan sebelumnya yakni Cara Membuat Social Media Button untuk Blogger, pada kesempatan kali ini saya kan membagikan Tutorial Cara Membuat Sticky Social Media Bar. Kok judulnya hampir mirip sih, apa bedanya?
Sangat berbeda karena Sticky Social Bar ini akan mengikuti apabila kita Scroll kebawah atau keatas Blog, Sedangkan yang sebelumnya hanya berupa Button dan hanya berhenti tidak mengikuti layar Pengguna. Untuk lebih selengkapnya bisa dilihat di bagian kiri Blog saya dan pastikan untuk Follow semua akun media sosial saya ya...
Langsung saja kita mulai tutorialnya :
Langkah Pertama 1) :
-Tambahkan Link eksternal CSS berikut dan letakkan tepat dibawah tag ]]></b:skin>
<link
href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'
rel='stylesheet' type='text/css'/>
Fungsi Ekternal CSS adalah untuk library dari Social Media Button yang akan digunakan sehingga bisa muncul di blog kalian apabila digunakan.
Langkah Kedua 2) :
-Langkah selanjutnya tambah tag HTML dan letakkan di bawah tag <body>
<div class="icon-bar">
<a href="#" class="facebook"><i class="fa fa-facebook"></i></a>
<a href="#" class="twitter"><i class="fa fa-twitter"></i></a>
<a href="#" class="google"><i class="fa fa-google"></i></a>
<a href="#" class="instagram"><i class="fa fa-instagram"></i></a>
<a href="#" class="youtube"><i class="fa fa-youtube"></i></a>
</div>
Catatan : untuk Jenis dan Jumlah Sosial Media yang akan ditampilkan bisa mengutak-atik pada syntax ini. <a href="#" class="facebook"><i class="fa fa-facebook"></i></a>
<a href="#" class="twitter"><i class="fa fa-twitter"></i></a>
<a href="#" class="google"><i class="fa fa-google"></i></a>
<a href="#" class="instagram"><i class="fa fa-instagram"></i></a>
<a href="#" class="youtube"><i class="fa fa-youtube"></i></a>
</div>
Langkah Ketiga 3) :
-Pada Langkah ini kita akan menambahkan CSS untuk styling Social Media Bar yang kita gunakan dengan menambahkan syntax
.icon-bar {
position: fixed;
top: 50%;
left: 0;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.instagram {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
.content {
margin-left: 75px;
font-size: 30px;
}
position: fixed;
top: 50%;
left: 0;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.instagram {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
.content {
margin-left: 75px;
font-size: 30px;
}
Catatan :
- Apabila kalian ingin merubah warna Background sosial media yang diinginkan bisa merubah pada CSS background dan rubah value warna Hex (#007bb5) menjadi sesuka kalian, untuk mencari warna dengan code Hex bisa searcing google dengan Keyword "Hex Color Picker".
- Pada CSS icon-bar pastikan isikan Postion Fixed agar Social bar mengikuti anda waktu sedang browsing keatas maupun ke bagian bawah blogger.
-Syntax Left pada CSS icon-bar bisa dirubah menjadi right tergantung selera anda apakah Social bar mau muncul dibagian kanan ataupun kiri blogger kalian, value 0 agar posisi Social bar bisa mepet dengan pojok Blog wkwkwk.
Langkah Keempat 4) :
-Apabila Syntax HTML dan CSS sudah dimasukkan langkah terakhir adalah penyesuaian ukuran sesuai selera. Silahkan di edit sendiri untuk bagian lainnya sesuai selera masing-masing.
Sekian dulu Tutorial Cara Membuat Sticky Social Media Bar yang sangat mudah digunakan dan bermanfaat untuk blog.
Apabila mengalami kesulitan bisa komentar langsung di blog ini atau
kalian bisa kunjungi Website Ini untuk lebih banyak guide menarik Website dan Blogger lainnya.
Sekian dan terimakasih.
Siapa yang tidak kenal Group Idola asal Jepang yang populer ini, apabila di Indonesia kita punya JKT48, di Jepang sendiri ada Idol Group "Kakak"nya JKT48 yakni AKB48.
AKB48 didirikan pada tahun 2005 dan masih aktif sampai sekarang ini dan bahkan popularitas yang meningkat setiap tahunnya.
AKB48 sendiri memiliki jumlah lagu yang sangat banyak bahkan sampai ratusan dan apabila semua lagu Sister Group AKB48 digabung kemungkinan bisa sampai ribuan lagu.....Wow,
Cukup sampai sini intronya
kita mulai dari 10 Lagu Favorit saya yakni sebagai berikut :
1. #Sukinanda (2017)
Kita mulai dari lagu yang pertama yakni #Sukinanda merupakan lagu senbatsu untuk single ke-49 yang dirilis pada tanggal 30 Agustus 2017 dengan Center Sashihara Rino. Saya suka lagu ini karena lagunya enak mudah dihafal, MV nya bagus, Durasi Cerita di MV nya cukup lama dan center andalan kita semua yakni Mbak Sashihara Rino.
2. Kokoro no Placard (2014)
Suka banget sama lagu ini karena liriknya yang gampang, Dancenya yang imut sama mudah dihafal dan MV nya yang berbeda dari MV Single sebelumnya yang imut2 ditambah lagi center lagu ini adalah Watanabe Mayu yang super imut.
3. Kimi no C/W (2012)
Oke satu lagi lagu yang masuk dalam daftar ini yaitu Kimi no C/W (Coupling With) atau Bahasa Inggrisnya Coupling of yours dinyanyikan oleh tiga member Team Surprise yakni Watanabe Mayu, Shimazaki Haruka dan Takajo Aki
4. 365 Nichi no Kamihikouki (2017)
Arti lagu ini adalah Pesawat Kertas 365 hari yang merupakan Coupling Song dari 42nd single Kuchibiru ni Be My Baby, lagunta enak slow buat yang bosen lagu-lagu rap atau tempo cepat AKB48 hehehe....
5. Kanpeki Gu~no ne (2009)
Yess, penggemar Anime Fairy Tail pasti tahu lagu ini, yak benar ini merupakan lagu Ending 1 Anime Fairy Tail. Lagu ini dinyanyikan oleh Unit AKB yang bernama Watarirouka.
6. Kimi wa Melody (2016)
Di lagu Kimi wa Melody ini semua member Kami7 tampil dalam Music Videonya dan nyanyi bareng member lainnya, yang bikin lagu ini mantap adalah Center baru kita yups dia adalah Miyawaki Sakura atau akrab dipanggil Sakuchan yang sekarang lagi booming banget dia gara2 ikut acara Idol Survival di Korea yaitu PRODUCE48, satu lagi yang bikin saya suka lagu ini adalah di MV nya para member pake Kimono loh, tau sendiri kan Cewek Jepun kalau pake Kimono nambah imutnya? Hehehe...
7. Kanashii Uta wo kikitakunatta (2016)
lagu ini adalah Coupling Song dari Shoot Sign yakni Graduation Song untuk salah satu member Kami7 Kojima Haruna-san, saya suka lagu ini karena yang nyanyiin lagu ini Duo MayuYukirin awww, eits bukan Duo Macan yaa hehehe...
8. 11 Gatsu no Anklet (2018)
Saya suka banget sama lagu ini karena lagu ini merupakan Graduation Song untuk Oshi kita semua siapa lagi kalau bukan Watanabe Mayu-Chan
9. High Tension (2016)
High Tension adalah Graduation Song untuk salah satu member Legend Shimazaki Haruka, saya suka lagu ini karena sesuai judulnya lagu ini bertempo cepat, MV nya yang penuh warna dan melibatkan banyak orang jadinya seru deh
10.Koisuru Fortune Cookie (2013), Heavy Rotation (2011)
Yak lagu yang hampir semua anak muda di Indonesia, kayaknya Heavy Rotation sama Koisuru Fortune Cookie udah sepaket ya hehe, karena dua lagu ini juga saya jadi suka sama AKB48 hehehe...
AKB48 didirikan pada tahun 2005 dan masih aktif sampai sekarang ini dan bahkan popularitas yang meningkat setiap tahunnya.
AKB48 sendiri memiliki jumlah lagu yang sangat banyak bahkan sampai ratusan dan apabila semua lagu Sister Group AKB48 digabung kemungkinan bisa sampai ribuan lagu.....Wow,
Cukup sampai sini intronya
kita mulai dari 10 Lagu Favorit saya yakni sebagai berikut :
1. #Sukinanda (2017)
Kita mulai dari lagu yang pertama yakni #Sukinanda merupakan lagu senbatsu untuk single ke-49 yang dirilis pada tanggal 30 Agustus 2017 dengan Center Sashihara Rino. Saya suka lagu ini karena lagunya enak mudah dihafal, MV nya bagus, Durasi Cerita di MV nya cukup lama dan center andalan kita semua yakni Mbak Sashihara Rino.
2. Kokoro no Placard (2014)
Suka banget sama lagu ini karena liriknya yang gampang, Dancenya yang imut sama mudah dihafal dan MV nya yang berbeda dari MV Single sebelumnya yang imut2 ditambah lagi center lagu ini adalah Watanabe Mayu yang super imut.
3. Kimi no C/W (2012)
Oke satu lagi lagu yang masuk dalam daftar ini yaitu Kimi no C/W (Coupling With) atau Bahasa Inggrisnya Coupling of yours dinyanyikan oleh tiga member Team Surprise yakni Watanabe Mayu, Shimazaki Haruka dan Takajo Aki
4. 365 Nichi no Kamihikouki (2017)
Arti lagu ini adalah Pesawat Kertas 365 hari yang merupakan Coupling Song dari 42nd single Kuchibiru ni Be My Baby, lagunta enak slow buat yang bosen lagu-lagu rap atau tempo cepat AKB48 hehehe....
5. Kanpeki Gu~no ne (2009)
Yess, penggemar Anime Fairy Tail pasti tahu lagu ini, yak benar ini merupakan lagu Ending 1 Anime Fairy Tail. Lagu ini dinyanyikan oleh Unit AKB yang bernama Watarirouka.
6. Kimi wa Melody (2016)
Di lagu Kimi wa Melody ini semua member Kami7 tampil dalam Music Videonya dan nyanyi bareng member lainnya, yang bikin lagu ini mantap adalah Center baru kita yups dia adalah Miyawaki Sakura atau akrab dipanggil Sakuchan yang sekarang lagi booming banget dia gara2 ikut acara Idol Survival di Korea yaitu PRODUCE48, satu lagi yang bikin saya suka lagu ini adalah di MV nya para member pake Kimono loh, tau sendiri kan Cewek Jepun kalau pake Kimono nambah imutnya? Hehehe...
7. Kanashii Uta wo kikitakunatta (2016)
lagu ini adalah Coupling Song dari Shoot Sign yakni Graduation Song untuk salah satu member Kami7 Kojima Haruna-san, saya suka lagu ini karena yang nyanyiin lagu ini Duo MayuYukirin awww, eits bukan Duo Macan yaa hehehe...
8. 11 Gatsu no Anklet (2018)
Saya suka banget sama lagu ini karena lagu ini merupakan Graduation Song untuk Oshi kita semua siapa lagi kalau bukan Watanabe Mayu-Chan
9. High Tension (2016)
High Tension adalah Graduation Song untuk salah satu member Legend Shimazaki Haruka, saya suka lagu ini karena sesuai judulnya lagu ini bertempo cepat, MV nya yang penuh warna dan melibatkan banyak orang jadinya seru deh
10.Koisuru Fortune Cookie (2013), Heavy Rotation (2011)
Yak lagu yang hampir semua anak muda di Indonesia, kayaknya Heavy Rotation sama Koisuru Fortune Cookie udah sepaket ya hehe, karena dua lagu ini juga saya jadi suka sama AKB48 hehehe...
Baik teman-teman kita mulai lagi postingan Tutorial terbaru dari Blog ZFaqih-Share. Tutorial kali ini adalah Cara Install Adobe Flash Player di Linux khususnya Linux Ubuntu.
Mungkin teman-teman ada yang kesulitan dengan masalah flash player pada Linux sehingga tidak bisa main game flash, nonton video pada browser di Internet. Pada Windows kita dapat dengan mudah instalasi Adobe Flash Player dengan cara download di situs resminya kemudian setelah selesai download kita tinggal jalankan setup.exe dan tunggu prosesnya hingga selesai.
Namun Instalasi Adobe Flash Player di Linux tidak semudah dengan cara instalasi Flash Player seperti di Windows. Untuk Tutorialnya langsung saja kita mulai.
Langkah Pertama 1): Menunjungi situs resmi adobe dan download
-Kunjungi situs resmi download Adobe Flash Player
-Pilih Versi Adobe Flash Player dengan ekstensi tar.gz
-Kemudian Download Now
Langkah Kedua 2): Extract file tar.gz dan install file ekstensi tar.gz
Cara Extract file tar.gz
-Berikut adalah syntax dari Console/ Terminal- Buka Console atau Terminal
- Kemudian gunakan perintah cd Downloads, agar masuk ke directory sama
- Kemudian tulis command "tar xvzf NAMAPAKET.tar.gz" Kemudian enter
- Setelah itu isi file tar.gz adobe akan ter ekstrak dan terdiri dari dua file readme dan libflashplayer.so
Langkah Ketiga 3): Mengcopy file libflashplayer.so ke Firefox Plugin
-Langkah terakhir adalah mengcopy file libflashplayer.so yang sudah di extract dari tar.gz ke lokasi plugin browser Mozilla firefox.
Plugin Mozilla Firefox biasanya terletak di
/usr/lib/firefox-addons/plugins
-Cara Copy libflashplayer.so ke Mozilla Firefox pluginLangkah Keempat 4): Penyelesaian
-Setelah file libflashplayer.so sudah dicopy ke Mozilla Firefox Plugin maka selanjutnya adalah me-restart program Firefox dengan cara close program lalu di buka lagi.
-Sedikit tambahan untuk cara install flashplayer di Google Chrome Linux hampir sama namun perbedaannya terletak di directory plugin.
Sekian Tutorial singkat ini apabila mengalami kesulitan bisa tanya langsung di kolom komentar.
Akhirnya postingan kedua saya di tahun 2018 dan setelah tiga tahun hiatus, kali ini saya akan membagikan Tutorial Cara Membuat Tombol Back to Top sederhana. Postingan terakhir saya adalah Cara Membuat Social Media Button untuk Blogger, tutorial cara membuat Social Media Button dengan Back to Top Button caranya hampir sama.
Buat yang belum tahu Tombol Back to Top atau Tombol kembali keatas seperti namanya apabila anda sedang di halaman blog lalu scroll sampai mentok kebawah footer cara untuk kembali ke header dengan cepat adalah dengan menggunakan Tombol Back to Top ini karena apabila anda menekan tombol ini maka halaman blog akan otomatis kembali ke atas. Kurang lebih inilah penjelasan singkat Tombol Back to Top.
Untuk contoh bisa dilihat di blog saya pada pojok kanan bawah dan untuk demo nya silahkan scrol blog saya paling bawah kemudian klik tombol back to top nya yaa...
Kita mulai Tutorialnya :
Langkah Pertama 1):
-Tambahkan syntax HTML dibawah ini copy dan paste dan letakkan diatas tag <div class='fleft'> atau <div class='footer'> atau paling bawah blogger
<a class='tombolbacktotop' href='#header'>►</a>
Langkah Kedua 2):
-Tambahkan syntax CSS agar tombol back to top terlihat bagus, Tambahkan syntax CSS copy dan paste lalu letakkan di bawah tag <b:skin><![CDATA[
.tombolbacktotop a, .tombolbacktotop a:visited{color: #666;}
.tombolbacktotop {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
position: fixed;
font-size: 25px;
border-radius: 50px;
width: 30px;
height: 30px;
padding-right: 0px;
padding-bottom: 8px;
padding-left: 35px;
background: #fff;
color: #666;
text-shadow: -3px 0px 0px #ddd;
bottom: -10px;
right: 10px;}
a.comment-link {float: left;
text-align: left;
width: 100%;}
.tombolbacktotop {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
position: fixed;
font-size: 25px;
border-radius: 50px;
width: 30px;
height: 30px;
padding-right: 0px;
padding-bottom: 8px;
padding-left: 35px;
background: #fff;
color: #666;
text-shadow: -3px 0px 0px #ddd;
bottom: -10px;
right: 10px;}
a.comment-link {float: left;
text-align: left;
width: 100%;}
Langkah Ketiga 3) :
-Apabila Syntax HTML dan CSS sudah dimasukkan langkah terakhir adalah penyesuaian ukuran sesuai selera. Silahkan di edit sendiri untuk bagian padding, font-size dan juga width nya sesuai selera.
Mungkin sekian dari saya, Semoga postingan ini bisa bermanfaat untuk teman-teman.
Untuk tombol back to top ini saya ambil dari salah satu Template milik Djogzs karena cukup mudah dan sederhana tanpa menggunakan Javascript yang cukup rumit untuk pemula.
Tutorial Tombol Back to Top yang lain bisa dilihat disini
Apabila mengalami kesulitan bisa langsung ditanyakan di kolom komentar.
Sekian dan Terimakasih.
Akhirnya Postingan saya yang pertama tahun 2018, setelah hiatus selama tiga tahun lebih. Postingan terakhir saya adalah Akame ga Kill Blogger Template. Di postingan yang pertama setelah hiatus ini adalah Cara Membuat Social Media Button untuk Blogger.
Buat yang belum tahu Social Media Button, adalah sebuah tombol yang apabila di klik maka akan mengalihkan pengguna ke link yang sudah ditentukan, misalnya ketika kita klik tombol Sosial Media Facebook atau Instagram maka kita akan dialihkan ke profil pengguna. Kurang lebih singkatnya seperti itu.
Untuk contoh Social Media Button sendiri bisa dilihat pada halaman atas kiri bagian header blog saya ini disitu terdapat Social Media Button untuk Facebook, Twitter, Google Plus dan Instagram. Silahkan tes dengan mengklik tombol tersebut dan follow akun saya yaa...
Berikut ini adalah tutorialnya
Langkah Pertama 1) :
-Tambahkan Link eksternal CSS berikut dan letakkan tepat dibawah tag ]]></b:skin>
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>
-Tambahkan tag HTML, untuk tag HTML ini penempatannya bebas, dalam contoh ini saya letakkan milik saya di bawah tag <header>
<a href="link anda" class="fa fa-facebook"></a>
<a href="link anda" class="fa fa-twitter"></a>
<a href="link anda" class="fa fa-google"></a>
<a href="link anda" class="fa fa-linkedin"></a>
<a href="link anda" class="fa fa-youtube"></a>
<a href="link anda" class="fa fa-instagram"></a>
<a href="link anda" class="fa fa-pinterest"></a>
<a href="link anda" class="fa fa-snapchat-ghost"></a>
<a href="link anda" class="fa fa-skype"></a>
<a href="link anda" class="fa fa-android"></a>
<a href="link anda" class="fa fa-dribbble"></a>
<a href="link anda" class="fa fa-vimeo"></a>
<a href="link anda" class="fa fa-tumblr"></a>
<a href="link anda" class="fa fa-vine"></a>
<a href="link anda" class="fa fa-foursquare"></a>
<a href="link anda" class="fa fa-stumbleupon"></a>
<a href="link anda" class="fa fa-flickr"></a>
<a href="link anda" class="fa fa-yahoo"></a>
<a href="link anda" class="fa fa-reddit"></a>
<a href="link anda" class="fa fa-rss"></a>
<a href="link anda" class="fa fa-twitter"></a>
<a href="link anda" class="fa fa-google"></a>
<a href="link anda" class="fa fa-linkedin"></a>
<a href="link anda" class="fa fa-youtube"></a>
<a href="link anda" class="fa fa-instagram"></a>
<a href="link anda" class="fa fa-pinterest"></a>
<a href="link anda" class="fa fa-snapchat-ghost"></a>
<a href="link anda" class="fa fa-skype"></a>
<a href="link anda" class="fa fa-android"></a>
<a href="link anda" class="fa fa-dribbble"></a>
<a href="link anda" class="fa fa-vimeo"></a>
<a href="link anda" class="fa fa-tumblr"></a>
<a href="link anda" class="fa fa-vine"></a>
<a href="link anda" class="fa fa-foursquare"></a>
<a href="link anda" class="fa fa-stumbleupon"></a>
<a href="link anda" class="fa fa-flickr"></a>
<a href="link anda" class="fa fa-yahoo"></a>
<a href="link anda" class="fa fa-reddit"></a>
<a href="link anda" class="fa fa-rss"></a>
Di atas adalah Social Media Button yang dapat digunakan, apabila terlalu banyak dan tidak memiliki semua Media Sosial diatas bisa gunakan seperlunya saja, Dalam contoh ini saya hanya menggunakan Sosial media Facebook, Twitter, Google Plus dan Instagram
Langkah Kedua 2) : (Untuk tombol sosial media kotak)
-Langkah kedua adalah tambahkan CSS untuk Social Media Button yan sudah dibuat agar terlihat lebih menarik. Letakkan CSS dibawah <b:skin><